Archive
Chrome auto fills email and password
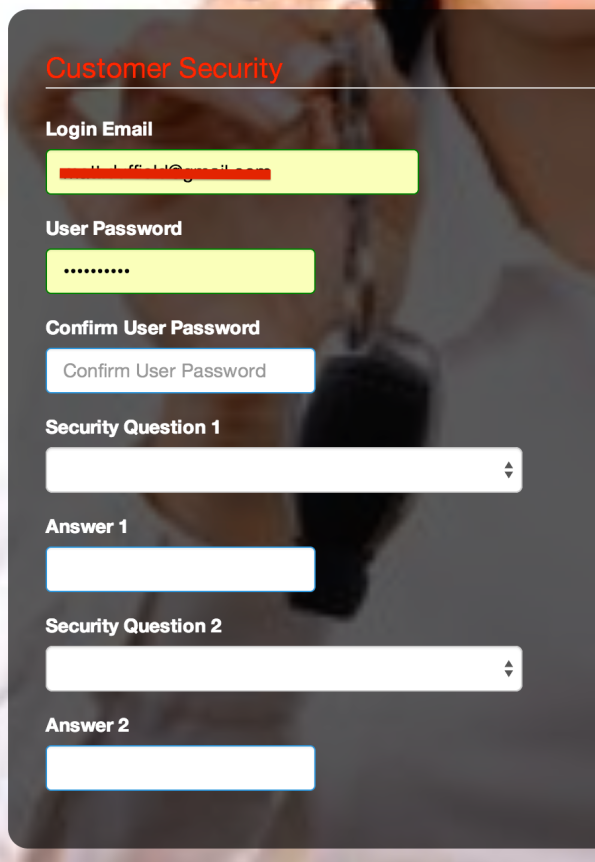
I have recently ran into a weird situation when testing some of my screens with Chrome. Consider the following screen shot:
As you can see, Chrome is auto filling my email address and password. As this is a screen that I am designing, I was very surprised to see this behavior. It took me a while but I found various solutions to the problem. The one that I elected to use was more by choice of the designer I have built to create these screens than any other reason.
Place the following code before “Login Email”, as in my example:
<input type="password" style="display:none;" />
As you can see from the code above, we are basically creating an Input tag with the Type of Password. We also set the Style to Display:None. This ensures that it isn’t visible and fixes our issue with Chrome.
I hope that this is a temporary fix and that Chrome will work properly in the future but until then, we have ourselves a work around.
Here is a screen shot of the form now working properly:
Hope this helps….
Mobile First and Responsive Web Design
I had a great time speaking last night to the Charlotte ALT.NET User Group. My presentation was on Mobile First and Responsive Web Design.
Here are the slides from the presentation.
Thanks to everyone who came out.
Build Your Own Game (BYOG) – Using CreateJS and Box2dWeb
I am excited to be presenting tonight at the Charlotte Game Dev group.
Here is a summary of what we will be presenting:
In this session, we will take a look at what it takes to build your own game using CreateJS and Box2DWeb.
We will look at the code necessary to create a simple game as well as talk about how all the moving parts fit together.
Bring your laptop and come prepared to build an application. We will also showcase how you can take your game and launch it as a native Windows 8 application. This is a great feature of Windows 8 since it natively speaks HTML and JavaScript.
Hope to see all of you there!
Client-side MVC Architecture
I am excited to be presenting tomorrow night at the WNC .NET Developers Guild.
Here is a summary of what we will be presenting:
With social sites becoming so popular like Facebook, Twitter, LinkedIn, etc, we are reaching a point where consumers are demanding applications and systems that can deliver real-time experiences. We will look at the landscape and discuss some of the most popular frameworks currently available. We will also look at the question of ubiquity and how we can leverage good architecture and design to support such models. Finally, we will take a look a one such architectural approach and look at the pros and cons with such an architecture.
Hope to see all of you there!
Update: Here is a link to my slide presentation.
Introducing CodePlus!
CodePlus is an application that I wrote because I wanted a better coding experience on the Windows 8 RT devices since I could not run Visual Studio. Here is a description of CodePlus:
CodePlus – is an editor to allow developers to program in C, C++, C#, CoffeeScript, CSS, HTML, Java, JavaScript, Ruby, Perl, PowerShell, Python, VB.NET, and many more. It supports undo/redo and syntax highlighting. As a developer, you can point to a folder and work on any files in that file.
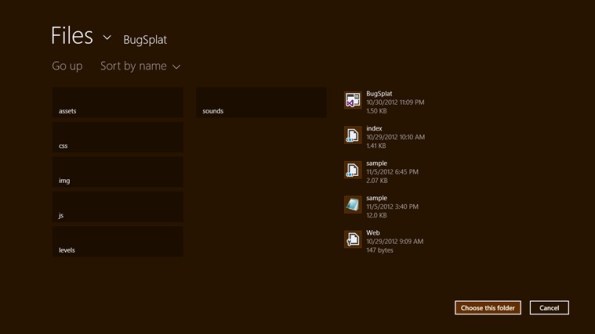
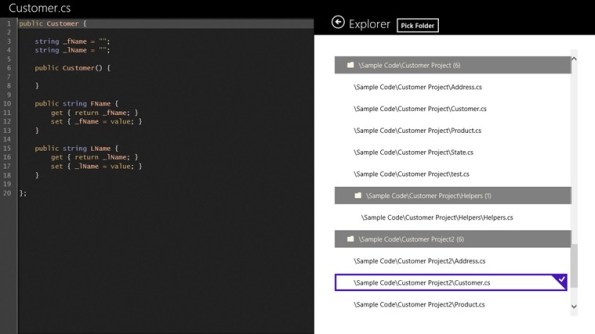
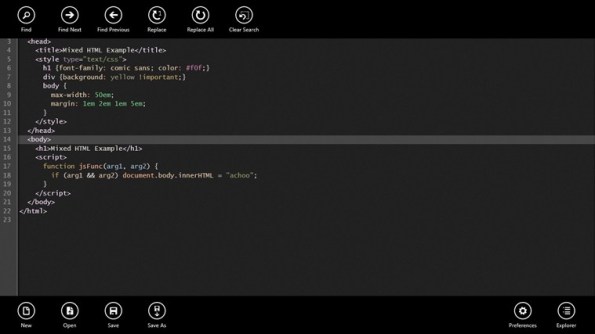
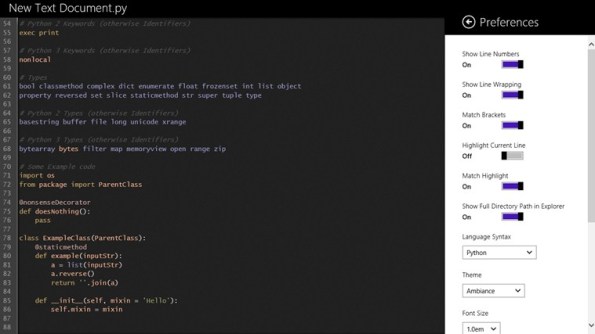
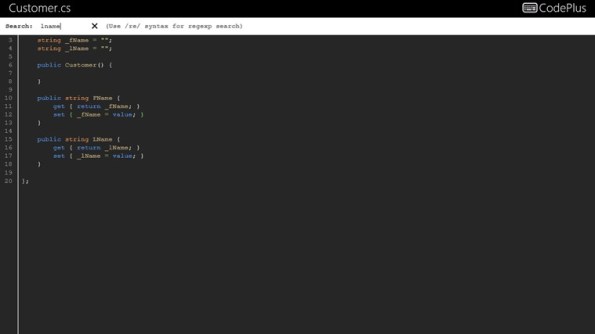
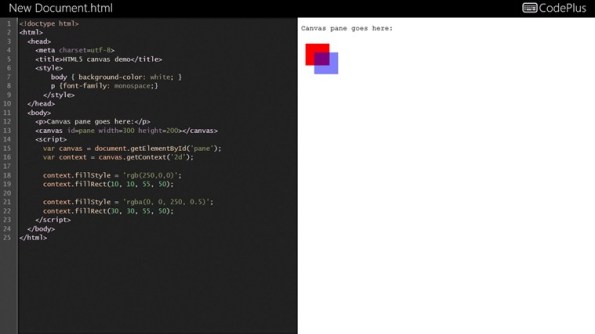
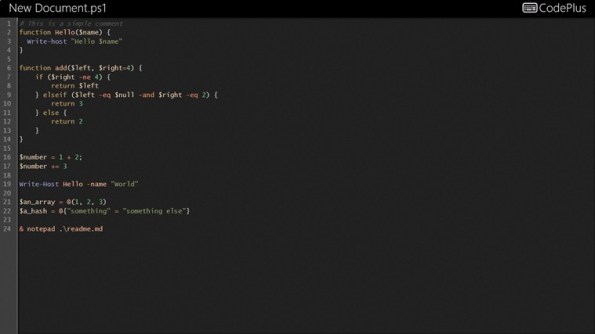
Here are a couple of screen shots of the application:
This application has kept me the busiest by far as I am getting requests for new languages to support and there are a lot of nuances around building a good editor. Luckily, there are some very good libraries available that help making this a breeze.
So what does the application do?
Well, it basically is a NotePad editor but with some added functionality and features. I wanted to have built-in syntax highlighting for my code that I was working on. I also wanted to have the ability to point to a folder and recursively display all the files available in the Explorer flyout. This was important as I didn’t want to open each file for a project manually. This is where I am trying to be more like Visual Studio with a project structure but only use folders as my driving factor. I also wanted to be able to preview my HTML when I was coding it. I wanted to allow for saving my files without interacting with a file picker after I had either loaded an existing file or created a new one.
Here is a list of the libraries that I am using:
CodeMirror – this is the library that does the bulk of the work for me. (Note: Another similar library that you could use is Ace.)
jQuery – as you cannot point to a CDN for libraries, I wanted to provided jQuery support in my editor and preview tool.
KnockoutJS – I wanted not only to support this but I am also using it internally in the application as well.
I found that writing this application was not only challenging but also gratifying as I am very interested to see what other developers are looking for in an application and what they are looking for to make their development environment better.
When building Windows 8 applications using HTML5 and JavaScript, you are not allowed to point to any library on a CDN and download it at runtime. All libraries that you use must be part of the project. Not only that but most of these libraries are on GitHub or some other location and the file encoding does not match the requirements necessary for Windows 8. One last thing to note about third-party libraries is that you will probably fail the Windows 8 app certification process as the library will be considered unsafe. Luckily both the file encoding and, to some degree, un-safe code is easy to fix. For example, there are several versions of jQuery now that you can download that will pass Windows 8 app certification.
The only other “complaint” that I have with using third-party libraries is that I am stuck with manually updating my application when new versions of a library are available. I understand the security implications and why Microsoft has chosen to lock down and sandbox our applications but I wish this process could be easier.
From a support perspective, I am using UserVoice. Here is a link to my support site. UserVoice is absolutely amazing and it gives your application the polish that it needs from a support perspective. It provided a great way for me to get feedback for my application as well as posting FAQs and any support information I wanted.
Where do we go from here?
I would really like to add syntax checking to several of the languages that I support. I get so much for free from CodeMirror that I don’t know how many languages I can support but it would be really nice to have this feature.
I would also like the ability to fully support the preview aspect of my HTML editor with regard to pulling in scripts or css from different file locations. Due to the security nature of Windows 8, this isn’t easy but I believe that I can support relative scripts and links.
Again, writing this application has been a great learning experience and a joy. I know I have said this in several blog posts but I truly love the ability to write native Windows 8 applications in HTML5, JavaScript and CSS3.
Hope this helps and gives you some ideas for your applications…
My new Windows 8 Samsung Series 7 Tablet
As many of you may know, I have been doing a lot presentations covering Windows 8 development. I also announced this site from Microsoft, Generation App as much as I could. Well, I would like to announce that the fruits of my hard labor paid off and I received a new Windows 8 Samsung Series 7 tablet from Microsoft.
I received it as part of their push to get as many applications in the app store on or before October 26th. It was a pleasant surprise to receive an email from Microsoft stating that because my application was in the app store before the deadline that I would receive a free tablet. I am typing the blog post using my new tablet and I absolutely love it!
More than anything else, I just wanted to say thanks to Microsoft for their support and willingness to invest in developers.
January Speaking
I am happy to announce that I am going to be speaking at the Columbia Code Camp in Columbia, SC on January 19, 2013.
Here is my session topic and summary:
Title: Designing Windows Store Apps
Description: Windows 8 is a new Windows experience. Through the bold use of color, typography, and motion, Microsoft’s design style brings a fresh new approach to the user experience. In this talk, you’ll learn about the Microsoft design principles and how to apply these principles when building your own apps.
I will also be speaking at the Triad Developers Guild on January 24, 2013.
Here is my topic and summary:
Title: Developing for Mobility with an emphasis on Reach
Description: In this session we will discuss this techniques to help you build rich mobile applications and target multiple platforms. We will discuss the various options there exists for developing platform independent applications and the limitations for each. Finally, we will take a simple application and walk through the steps to get your application ready using PhoneGap. We will also discuss key architectural decisions to help ensure your design and structure of your application is best suited for cross-platform dissemination. We will look at the following technologies: HTML5, CSS3, JavaScript, Web API. We will target the following platforms: Windows 8, Android, Web
Look forward to seeing you there!
Build Your Own Dashboard
I had a great time presenting on Build Your Own Dashboards at the SQL Saturday #174 Charlotte BI Edition. Thank you to everyone who came to my session and participated in my talk.
Here is a link to the sample dashboard site I presented on:
Be advised that this site and the sample code is only optimized for IE 9. You need to provide CSS3 vendor specific entries for WebKit and Mozilla if you want this to work perfectly in Chrome, Safari, and Firefox.
Here are the slides and sample code:
Thanks again for the opportunity…
Developing Windows 8 – Encoding
Just wanted to address an issue I received when submitting an application for the Windows 8 application store. Hopefully, if you follow this, you will not receive an error during your submission.
If you are using any third party JavaScript libraries or libraries that include HTML or CSS, you will more than likely run into issues where encoding of those files does not match the requirement for Windows 8 applications. If you run the Windows 8 application validation tool, you will run into the following exception:
File encoding
FAILED
UTF-8 file encoding
- Error Found: The UTF-8 file encoding test detected the following errors:
- File …\codemirror.js is not properly UTF-8 encoded. Re-save the file as UTF-8 (including Byte Order Mark).
- File …\css.css is not properly UTF-8 encoded. Re-save the file as UTF-8 (including Byte Order Mark).
- File …\index.html is not properly UTF-8 encoded. Re-save the file as UTF-8 (including Byte Order Mark).
- Impact if not fixed: HTML, CSS, and JavaScript files must be encoded in UTF-8 form with a corresponding byte-order mark (BOM) in order to benefit from bytecode caching and to avoid other runtime error conditions.
- How to fix: Open the affected file, and select “Save As…” option from the File menu in Visual Studio. Select the drop-down control next to the Save button and select “Save with Encoding”… option. From the Advanced save options dialog, choose the “Unicode (UTF-8 with signature)” option and click the OK button.
As stated above, this can easily be mitigated by changing the encoding the file at question using the following steps:
- On the File menu select the Advanced Save Options…
- In the dialog window you will see the current Encoding as well as Line Endings.

- Click on the Encoding drop-down and select Unicode (UTF-8 with Signature) – Codepage 65001.

- Finally, save your file.
That is all there is to it! By doing this you will prevent getting any validation errors that deals with encoding. So far, every JavaScript library that I have found has given me this issue. I really want to give the validation tool provided by Microsoft kudos as it really helps troubleshoot your issues.
One last thing to point out, you may also receive an error under the Performance test that is actually related to the encoding issue. I would first correct the Encoding issue and the re-run the validation test to see if the Performance test failure is accurate.
Hope this helps…
Windows 8 DevCamp – Reloaded
I am very excited to announce our next Windows 8 DevCamp series! I will be speaking with Brian Hitney.
Join us this Friday, Oct 5th, from 9am – 1:30pm
Here is a summary of our event:
By popular demand, we’re continuing the Windows 8 DevCamp series! We want to make sure your app is ready for primetime, so at each DevCamp, we’ll dive into a specific feature and then go hands on with your app, or using our reference app.
In this DevCamp, we’ll dive into Tiles and Notifications using our Contoso Cookbook reference app. Live tiles are essential to adding an interactive experience to your application, and we’ll show you how to update live tiles either through a local background task, through the application itself, or have Windows 8 poll a service to update its content. We’ll also show how to leverage the Microsoft Push Notification service to push notifications down to users. Applications can also create secondary tiles that allow you to deep link to specific content or pages within your app. We’ll also spend a few hours going hands on to ensure the best experience for your app!
You can registere here. Hope to see you there….